Creating a "single link" workflow for Spaces
One question we get asked a lot is "can I create a single link to send to all my users like on thelessonspace.com"?
The launch endpoint generates a client_url where a user's data can be encoded in a JWT. As such, having multiple users join using the same link will identify them as the same user. This will lead to unexpected behaviour and is not advised.
If you wish to have a single link that you will send to multiple users to join a Space, you will have to host your own link and manage authentication and assigning the right client_url to the right user. Your application will have to authenticate the user and then call the launch endpoint with the data to identify said user. The API will return the link to be embedded in the iframe on your page.
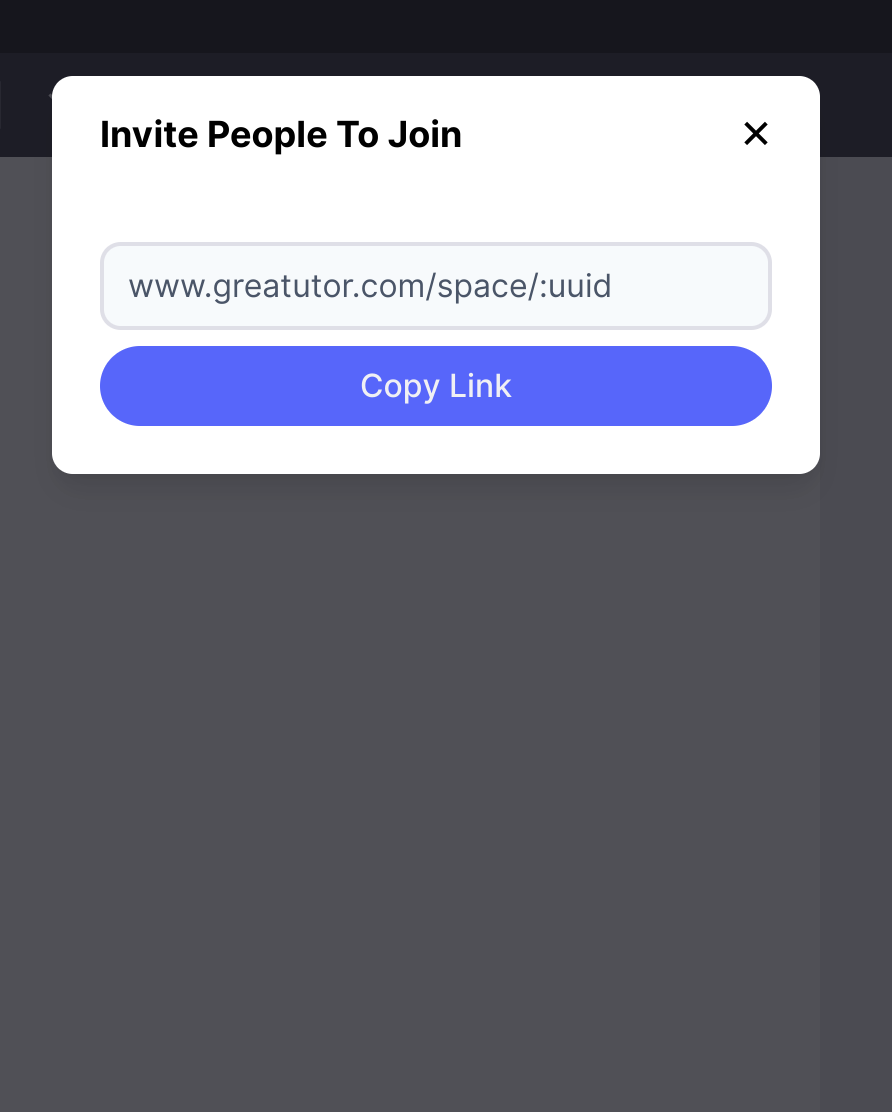
The Space has an Invite Others button to invite people to join the Space. By default, the link will be a www.thelessonspace.com link where the user will be required to either identify themselves on the Lessonspace management system or join as a guest. A custom url can be specified so that a user can authenticate themselves on your application before joining the Space. This can be achieved using the invite_url parameter passed to the launch endpoint.

By default, only potential leaders can see the Invite Others button. However, the button can be made visible to all users by using the features.invite field and setting it to true. A full example payload would look something like:
{
"id": "space 1",
"user": {
"name": "Alice"
},
"features": {
"people.invite": true
},
"invite_url": "www.greattutor.com/space/:uuid"
}